I like writing songs about open source, but I’ve never actually released any or posted them publicly, mainly because my singing is fairly terrible, and trying to find others willing and able to sing about these things seems hard! I really liked “the Wellerman” sea shanty craze of 2021, I had a thought that I should make use of the the nautical theme that runs through a lot of Laravel’s nomenclature to write a shanty of my own, that wasn’t just another cover of the Wellerman. It also occurred to me that I could semi-speak the words (in a pirate voice of course!) instead of outright singing, and that made it feel a bit less daunting. I wrote the intro first, and I liked the storytelling aspect, though as intros go it’s quite long. The first verse came quite easily as I built a list of words and kind of ticked them off the list. The timing and rhyming structure is straight Limerick, which makes things very easy. The main melody was just the result of doodling on the keyboard for a bit. I was pleased with the sailor/Taylor rhyme for the chorus, but it took me ages to come up with the rest of it. I had several failing attempts at a melody for the chorus, eventually just singing something that the words fitted, and then turning that into an accordion line, then building out everything else around it.
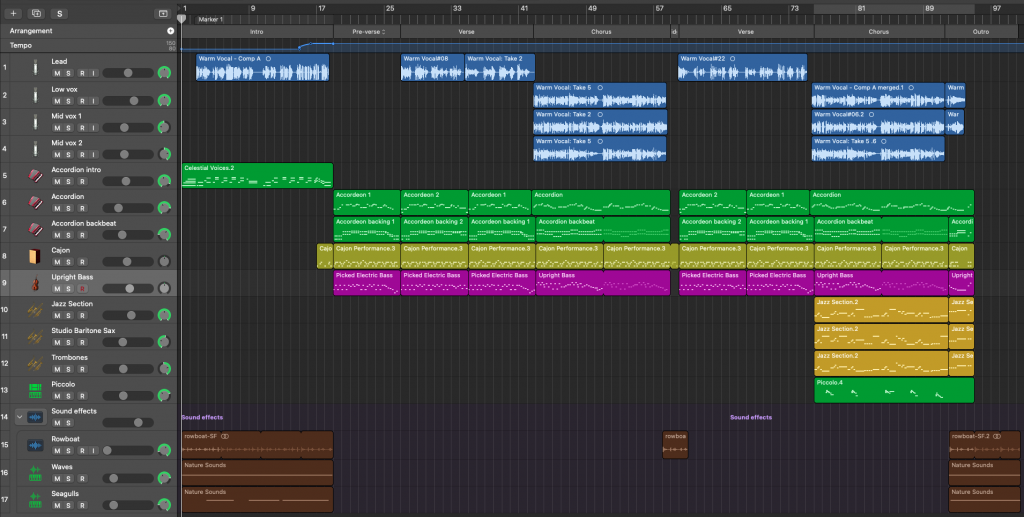
The instrumentation was very simple – it’s a sea shanty so we need simple folk instruments – accordion and cajon, and then a plucked upright bass to fill it out. In the final chorus I threw in some lovely blatty brass and a bit of piccolo, since the top end was kind of empty.

I recorded the vocals for the intro in July 2021, but re-recorded them later for consistency. I sang the first (lowest) line of the chorus vocals, and then did something I’ve done before – copy the track, and then use Logic’s Flex Pitch editor to shift notes around to make harmonies, generally upwards, since I’d sung a low line to start with. Having found harmonies that worked, I then re-sang the new line, as a heavily edited one doesn’t sound quite right, especially when pitch shifts are quite large. I then repeated the process for a second time, giving me a three-part harmony for the chorus. Flex Pitch let me correct pitch, but also timing – the harmonies sound so much better when they line up in time too. The low line was only possible for me to sing because at the time I was recovering from COVID and a very nasty sore throat, so while I was feeling much better, my voice was much deeper then usual, and I could hit much lower notes! Overall I found the singing much easier than the other things I’ve tried to sing because it was pitched much more comfortably for my voice.
If you like this song, you might like to have a listen to my later creation, “Tailwind“.
Software & Hardware
- Apple Logic Pro X
- Behringer UMC404HD USB audio interface
- Aston Element dynamic microphone
- Adam Audio TR5V monitors
- KRK RP10S subwoofer
- Arturia Minilab Mk II MIDI keyboard
- Behringer DSP8024 Ultra-Curve Pro (room correction)
- Mackie Big Knob passive volume control
Instruments & effects
- Accordion, cajon, upright bass, piccolo, seagulls and waves from Logic’s standard sample library
- Brass section from Logic’s Studio Horns instrument
- Rowing boat sample I found from some ancient soundfonts collection
- iZotope RX7 noise reduction
- SSL Channel Strip (EQ, compression)
- Logic standard compressor, EQ, de-esser
- Logic “Space Designer” reverb
- One of Logic’s default mastering configs for final output
Intro: I was cast adrift in development seas a shiver of bugs a’circlin’ me Naught but a pair of oars and my IDE to keep my app from drownin’ I spied at last a distant sail I signalled for ‘elp to that caravel As she hove to I made out her name; ’Twas the good ship Laravel! Verse 1: Gather ye round my developers and I’ll spin you a yarn most eloquent A tale of passport and breeze, socialite and jetstream a cloud full of vapor and elegance We’ve resources and models and more Controllers and actions galore Fortified with some rum, and a sack of enums, we’ll build an app clients will adore Chorus: Train your telescope on that far horizon Don’t get marooned on development island We’re gonna build an app so well On the good ship Laravel Get on board now, every sailor dance to the tune of cap’n Taylor You’ve never built an app so well as On the good ship Laravel Verse 2: With livewire on top of your scripts and laracasts dishing out tips We’ve got the best pest to chase the rats from your tests and artisan helping you ship The framework’s the star, that’s for sure but there’s packages of treasure to explore but the best bit’s the crew, and you can join too – everyone’s welcome aboard Chorus2: Train your telescope on that far horizon Don’t get marooned on development island We’re gonna build an app so well On the good ship Laravel Get on board now, every sailor dance to the tune of cap’n Taylor You’ve never built an app so well as On the good ship Laravel The good ship Laravel
An explanation for non-Laravel folk!
A shiver is the collective noun for sharks. An IDE is an integrated development environment such as PHPStorm or VS Code; think MS Word, but for programming. An app, in this context, is a web application built in PHP. Sail is the name of a Laravel feature for managing local development environments. A caravel is a 15th century Portuguese sailing boat, exactly the kind of vessel that a stranded pirate might encounter, and also the word that gave inspiration for Laravel‘s name. “Hove to” is a sailing manoeuvre used to more or less stop a boat by pointing the sails in opposing directions, very useful when picking up castaways. A yarn is a story, often nautical, and a thread, but it’s also the name of a Javascript package manager. Eloquent is the name of Laravel’s database abstraction layer. Passport, Breeze, Socialite, and Jetstream are all Laravel features for building authentication workflows. Real clouds are made of vapor, but Laravel’s serverless service is called Vapor, and runs in the cloud. Elegance? Well, it mostly rhymes with eloquent, and is something that any framework aspires to. Models, controllers, actions, and resources are all important parts of a typical web app built in an object-oriented style; I was planning to have a line about “plundering” to go with resources, but that didn’t make it. Fortify is another Laravel authentication feature, but rum is a traditional source of income for pirates, on top of its role in providing Dutch courage. Enums are a common programming language feature, but notable because they were added natively to PHP 8.1 recently. Telescope is an in-app debugging utility. Horizon is a queue monitoring extension. Cap’n Taylor is of course Taylor Otwell, the creator of Laravel. Livewire is a toolkit for building dynamic, interactive web interfaces for Laravel apps. Laracasts provides an amazing library of training material for Laravel and related technologies, and also a great forum. Pest is a relatively new system for building automated tests that Laravel uses. Artisan is a command line tool that helps automate numerous development tasks. The crew is Laravel’s development team, but also the enormous and diverse community of developers that make Laravel far greater than a typical framework – it’s home for many of us!