That PHP isn’t dead is something that every PHP developer knows. Every other kind of developer seems to think that it’s still the mess it was in version 5, back in 2005. Not surprisingly, things have changed, and PHP has risen from the ashes of its former self to form a fantastically flexible, fast, and ever more reliable language for web development. Quite a bit of this momentum is owed to the long-standing use of PHP by WordPress, representing a big chunk of the entire web, but WordPress has not been what pushes PHP forward (if anything it’s been holding it back through its conservative upgrade policy and the monstrous inertia of its ecosystem); much of the credit for the steady improvement of PHP can be laid at the feet of two frameworks: Symfony and Laravel (which I’ve sung about before). Laravel builds on top of many Symfony components, and adds a big “batteries included” layer that makes web apps and APIs amazingly easy and elegant to build. The synergy between Laravel and PHP feeding back into each other over the last 10 years has generated immense goodwill, resulting in an ecosystem that is unmatched in pretty much any other language, leading to amazing spin-offs like Tailwind (which I also wrote a song about), LiveWire, and Filament.
The minutiae of this history is all up for debate, but that’s not for here. One meme that has remained stubbornly hard to shift is that “PHP is dead“, when it’s really just not true. So I thought I’d write a song about it.
I had been recently entertained by the ridiculous country comedy of Biscuit Beats; I thought that a country song would be fun, and I’d never written one before. A bit of searching led me to some basic pointers, such as G major being the key of choice, and some common chord progressions. Much like my other recent songs, I used some AI tools to help out with its construction; I asked Claude, ChatGPT, and Mistral for variations on what I’d found, and picked from amongst them to construct something that was what I was happy with (it took a fair bit of filtering – many suggestions were terrible!).
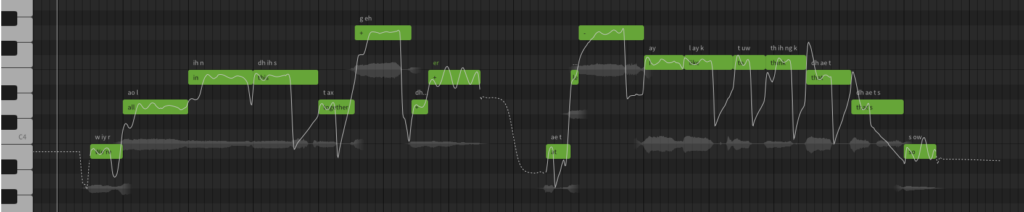
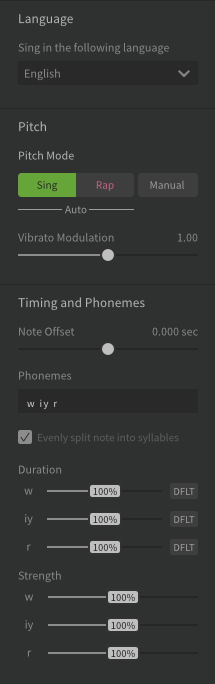
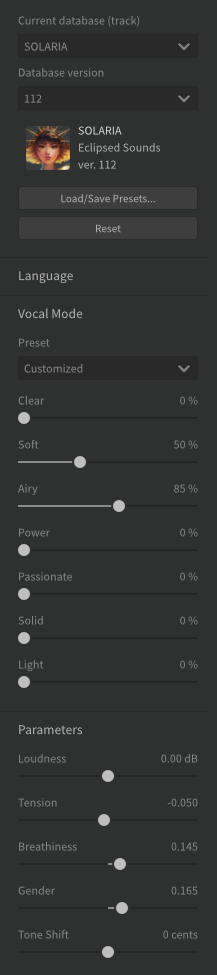
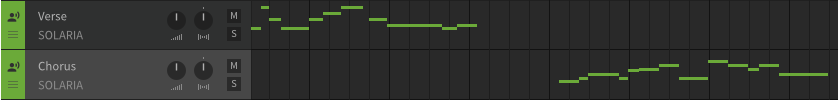
I had no trouble coming up with lyrics as there are so many things to say on this subject, and I’m keen to use self-deprecation and humour, however, there are quite a lot of words in this song – country songs seem quite verbose! I really wanted a male voice to sing this. I didn’t have one for my preferred voice synth, but I do at least have a built-in one of my own, though I’m somewhat handicapped by a British accent that isn’t the usual choice for country! For a change I found the singing quite easy as it’s quite relaxed and fits neatly into my natural range, but frankly you don’t want to hear my unedited, uncorrected original! I did use Synthesizer V for backing vocals though.
I played the acoustic guitar parts, and they sound clean and glossy, but I really needed some nice bendy, twangy country electric guitar, and I’m not up to playing that, so I enlisted the help of Doc Brown on Fiverr.com, who delivered some nice tracks on Christmas eve.
I invested in Sonible’s smart:EQ 4, as I really needed some help at the mixing stage with masking issues, and it’s a great plugin, really helping to stop tracks treading on each other. I was surprised to discover that modern country really goes in for heavy, obvious pitch correction, so I had to go with the flow… Logic’s Flex Pitch is great for cleaning up dodgy vocals (ahem), but not so good as an effect. Logic has a stock pitch correction plugin that can be pushed into “robot” territory, but it’s not great, so I also sprung for a $10 special offer on Brainworx’ bx_crispytuner for more AutoTune-style options, and that’s really quite fun.
Drums are by Logic’s Drummer player with the “Sunset” kit, though I had trouble getting hard-hitting sounds out of the stock kits; smart:EQ helped here too. Bass and keyboard parts are also built using Logic’s players (as I used on other recent songs) with modelled Bass and ES2 instruments.
[verse]
Well, they say the web's a-changin', and new tech's movin' fast,
JavaScript, it swings both ways, thinks it leads the class.
I’ve built so many sites, it seems like forever,
seen the latest thing come and go thinkin' it's clever
Some might think I’m soft in the head
when they hear me say that PHP ain't dead
[chorus]
PHP ain't dead, and it's not going away,
it's getting even better each and every day.
There’s no need to switch to something shiny and new
just to have it break when you’ve got work to do.
You know you can keep on tryin’
in a language that just ain’t dyin’
It aint’ recedin’, it’s getting further ahead,
but in case you ain’t heard, PHP ain’t dead
[verse]
They say my code is legacy, that I’m stuck in the past,
but I'm still cranking out code that's built to last.
The syntax might be messy, the typing might be loose
but millions of sites prove it’s still got juice.
You shouldn’t always believe what you’ve read
but I’m telling you that PHP ain’t dead
[chorus]
[verse]
Rust and Go can talk their smack all day,
it’s the language for the web that can find a way.
It’s got the best darn framework in the whole wide web,
a set of tools with a sense of style,
and package management that’ll make you smile.
I don’t care what anyone else said
I can keep on codin’ ‘cause PHP ain't dead
[chorus]
[outro]
So let’s raise a cold one for code that stays runnin’
a community that rocks, and features keep on comin’
Despite so many rumours of its demise,
PHP’s very much alive
If you like this song, please consider supporting me by buying my album, “Developer Music” on Bandcamp, and sharing links to my song posts on here.